Designing a Blog template is a combination of hard work and creativity. It takes more time to frame the design, edit the picture and put all of them in to code . So the blog designer always expect to intact their credit link on free copy of templates. However, new bloggers seem to take a shortcut when they just copy and paste posts and codes from other blogs. In the field of blogging niche newbies just copy and paste the codes and add their names to the credits. They do not respect to the contemplate of designer that a lot of effort had made in making of such templates. So if you are a blog designer you have to take some steps to prevent new blogger to remove or customize credit link . However, there is loop for every thing to get turn away this method help you. One can not change or remove the credit link just by changing footer credit link and name. Because there is a defined id which lead the whole body of template. We are here with a stupendous combination of JavaScript and Div classes which will help you protect your templates and widgets.
STEP 1 : SETTING UP JAVA SCRIPT
1.This JavaScript will help you protect your credits by directly redirecting to your desired page when someone removes the credits.
2.The JavaScript is as follows and should be placed before</head>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function()
{
var aa=$("#mycredit").val();
if (aa == null) {
window.location.href = "http://www.keyyard.blogspot.com/";
};
$("#mycredit").attr("href","
http://www.keyyard.blogspot.com/");
});
//]]>
</script>
Things to be know
- #mycredit : This is the name of the div class which we will use in our div setup. So if anyone removes this div class they will be redirected to the link highlighted in purple.
- http://www.keyyard.blogspot.com/ : This is the link where the page will be redirected if the credits are changed or removed.
Once you have edited the javascript given above you can use the below div structure in correspondence with the above script. For this go to STEP 2
STEP 2 : USING DIV STRUCTURE
<div id='#mycredit'>
Designed By <a href='
http://www.keyyard.blogspot.com/' id='#mycredit'>Key Yard</a>
</div>
Make sure all the text highlighted in purple are '#mycredit' and text highlighted in red is http://www.keyyard.blogspot.com/ or the same link that you want to redirect to.
STEP 3 : HIDING THE JAVASCRIPT IN EXTERNAL HOST
a.Authors could find the div id within the template and then revome the javascript.
b.Hence we can hide it by hosting the Javascript files externally.
c.Copy this code in notepad
$(document).ready(function()
{
var aa=$("#importantlinks").val();
if (aa == null) {
window.location.href = "http://www.keyyard.blogspot.com/";
};
$("#importantlinks").attr("href","http://www.keyyard.blogspot.com/");
});
Make necessary changes as suggested in step1
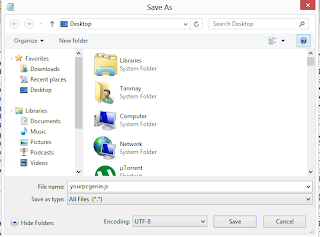
Click on the file menu and click on Save As
Navigate to the file saved
Now name your file with .js at end, in Save As type place select 'All Files' and in Encoding select 'UTF8' that is it.
See below

Save it and then go to your browser and go to dropbox.com it one of the reliable yet limited free online inventory.
Avoid saving the name as Credit or anything similar as it might help us bluff the copycat.
Sign Up or login as per your status
Then upload the file you just created to public folder
Get the link and paste it in this code
<script src='LINK' type='text/javascript'/>
Replace link with your dropbox link
For example
<script src='https://dl.dropboxusercontent.com/u/46317781/yourpcgeniereadmore.js' type='text/javascript'/>
Paste this below <head>
That's it ! this should help you hide your javascript.
THE EDITORS WORDS
However, this need some div and java script knowledge you can protect your contents some how more encrypted box so any one can not easily steel. Be Blogger! Be Safer! Thank For Reading this guide.
STEP 1 : SETTING UP JAVA SCRIPT
1.This JavaScript will help you protect your credits by directly redirecting to your desired page when someone removes the credits.
2.The JavaScript is as follows and should be placed before</head>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function()
{
var aa=$("#mycredit").val();
if (aa == null) {
window.location.href = "http://www.keyyard.blogspot.com/";
};
$("#mycredit").attr("href","
http://www.keyyard.blogspot.com/");
});
//]]>
</script>
Things to be know
- #mycredit : This is the name of the div class which we will use in our div setup. So if anyone removes this div class they will be redirected to the link highlighted in purple.
- http://www.keyyard.blogspot.com/ : This is the link where the page will be redirected if the credits are changed or removed.
Once you have edited the javascript given above you can use the below div structure in correspondence with the above script. For this go to STEP 2
STEP 2 : USING DIV STRUCTURE
<div id='#mycredit'>
Designed By <a href='
http://www.keyyard.blogspot.com/' id='#mycredit'>Key Yard</a>
</div>
Make sure all the text highlighted in purple are '#mycredit' and text highlighted in red is http://www.keyyard.blogspot.com/ or the same link that you want to redirect to.
STEP 3 : HIDING THE JAVASCRIPT IN EXTERNAL HOST
a.Authors could find the div id within the template and then revome the javascript.
b.Hence we can hide it by hosting the Javascript files externally.
c.Copy this code in notepad
$(document).ready(function()
{
var aa=$("#importantlinks").val();
if (aa == null) {
window.location.href = "http://www.keyyard.blogspot.com/";
};
$("#importantlinks").attr("href","http://www.keyyard.blogspot.com/");
});
Make necessary changes as suggested in step1
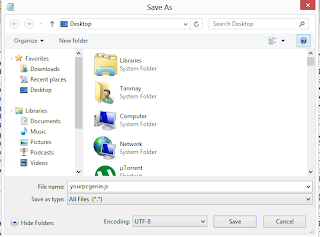
Click on the file menu and click on Save As
Navigate to the file saved
Now name your file with .js at end, in Save As type place select 'All Files' and in Encoding select 'UTF8' that is it.
See below

Save it and then go to your browser and go to dropbox.com it one of the reliable yet limited free online inventory.
Avoid saving the name as Credit or anything similar as it might help us bluff the copycat.
Sign Up or login as per your status
Then upload the file you just created to public folder
Get the link and paste it in this code
<script src='LINK' type='text/javascript'/>
Replace link with your dropbox link
For example
<script src='https://dl.dropboxusercontent.com/u/46317781/yourpcgeniereadmore.js' type='text/javascript'/>
Paste this below <head>
That's it ! this should help you hide your javascript.
THE EDITORS WORDS
However, this need some div and java script knowledge you can protect your contents some how more encrypted box so any one can not easily steel. Be Blogger! Be Safer! Thank For Reading this guide.




